7+1 tendencias en diseño de página web que debes conocer
7+1 tendencias en diseño de página web que debes conocer
Las tendencias en diseños de páginas web y la moda en general funcionan de manera muy parecida. El cambio está a la orden del día, cada poco tiempo se introducen nuevas formas de diseño que buscan siempre la innovación y la originalidad. Mantenerse al día de todas ellas es realmente difícil, pero si lo conseguimos podremos obtener grandes beneficios de ello.
Hasta hace solo unos años, la funcionalidad y la información eran lo más importante. Ahora, el diseño de páginas web se ha convertido en algo fundamental y ha pasado incluso a un primer plano. Esto es debido a la gran velocidad a la que se devoran los contenidos web, por lo que solo disponemos de unos cuantos segundos para atrapar a nuestros visitantes. La única forma de hacerlo es a través de un diseño atractivo e impactante.

Tipos de diseño web utilizados en la actualidad
En la actualidad el “Mobile First” manda. La innovación tecnológica ha cambiado la forma de consumir contenidos web, aumentando cada año el porcentaje de usuarios que utilizan solo el móvil para navegar por la red y reduciendo el uso de computadores de escritorio. ¿Qué ha supuesto esto para las empresas y los diseñadores web?
La respuesta es simple, en estos momentos se centran en desarrollar de manera óptima y como versión principal las webs en su versión móvil, dejando la versión de escritorio en segundo plano, aunque tampoco se puede dejar de lado, ya que en muchos sectores sigue siendo el origen principal del tráfico.
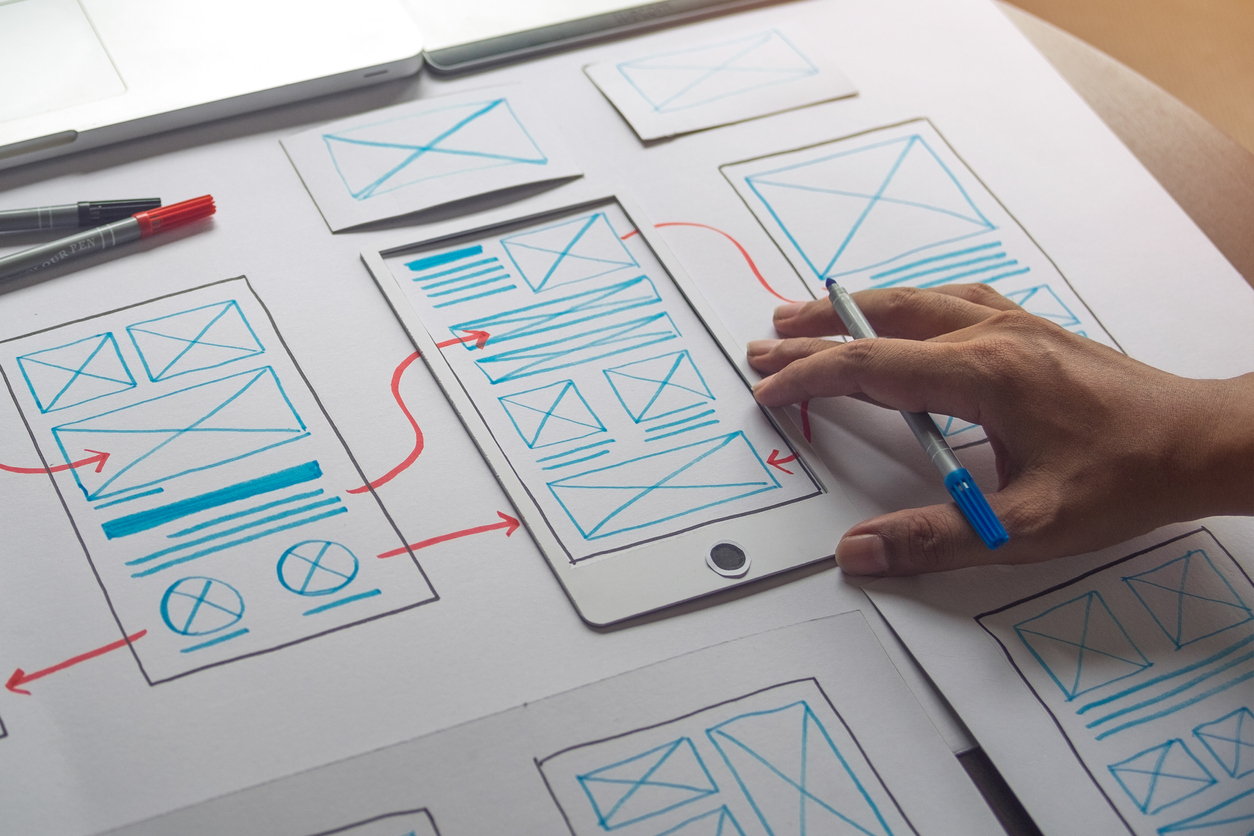
Todo esto desemboca en la experiencia de usuario, conocido como UX (User experience), y la interfaz de usuario, denominado como UI (User Interface). El UX se encarga de que la web sea fácil de usar e intuitiva, que los elementos estén donde tienen que estar. Por otra parte, el UI se encarga de que la parte gráfica sea lo suficientemente atractiva y visual para que los usuarios decidan quedarse en la web.
Para que todo esto sea posible tanto en la versión móvil como en la de escritorio, se utilizan distintas técnicas de diseño web. Estas son las más conocidas en la actualidad:
- Responsive: en estos momentos es el más utilizado, ya que se considera el diseño web más eficiente hasta el momento. Los bloques que componen la web se ajustan automáticamente al tamaño de la pantalla utilizado. Esto permite que tanto el UX como el UI no se vean afectados, por lo que el usuario tendrá una experiencia amigable tanto en móvil como en escritorio.
- Adaptable: el diseño web adaptable es también muy usado en la actualidad. Se tratan de plantillas preestablecidas para los diferentes tamaños de pantalla existentes. Es decir, al final tenemos 3 versiones (pc, móvil y tablet) que se mostrará de forma automática dependiendo del dispositivo usado. Es una buena solución, pero puede causar problemas en las imágenes y en el tamaño de los textos. También supone más trabajo a la hora de actualizar, ya que debemos hacerlo de forma individual.
- Fluido: este tipo de diseño web se basa en porcentajes de pantalla en lugar de píxeles. En la actualidad no es muy recomendable debido al gran número de tamaños de pantallas existentes, que pueden hacer que nuestras imágenes se vean deformes o la lectura se vuelva imposible.
¿Gestores de contenidos o HTML 5?
Hace tan solo unos años esta pregunta no existía cuando una empresa tenía que encargar su página web. La única opción era contratar a un desarrollador que programara su web desde cero, tanto visualmente como funcionalmente. En la actualidad, la gran mayoría de webs se desarrollan con gestores de contenidos como WordPress o Prestashop.
Gracias a los CMS (Content Management System) casi cualquier empresa puede conseguir una web sencilla y funcional en cuestión de horas. Sin embargo, existe un gran sector dentro del diseño de páginas web que utilizan los CMS para diseñarlas, consiguiendo un resultado increíblemente bello y unas magníficas funcionalidades, gracias a la gran cantidad de plugins existentes. Se calcula que el 60,7 % de las webs existentes utilizan un gestor de contenidos como base de operaciones, siendo WordPress el preferido del 23,4 % de ellas.
Por otro lado, tenemos el HTML 5 y otros lenguajes de programación que permiten diseñar una web desde cero. Estos se utilizan en grandes desarrollos que necesitan funcionalidades específicas que no se pueden conseguir con los CMS. Se pueden desarrollar webs de todo tipo, que seguramente estarán mucho mejor optimizadas y más personalizadas. Sin embargo, los costos y el tiempo de desarrollo serán mucho mayores, por lo que no es aconsejable para pequeños negocios o proyectos.
Listado con las 7+1 tendencias del momento
- Mobile First: como ya hemos dicho anteriormente, en la actualidad el Mobile First manda dentro del diseño de páginas web. Hay que pensar primero en los usuarios de dispositivos móviles, ya que se trata del presente y del futuro de la tecnología.
- Dark Mode: en cuanto a diseño, el “modo oscuro” o el Dark Mode está muy de moda. Twitter, WhatsApp, Telegram y muchas otras empresas han lanzado ya su versión oscura. Se trata de una tendencia visual que encuentra sus usuarios en pantallas de baja calidad en la que los blancos no tienen suficiente contraste, las personas con vista cansada o en los usuarios nocturnos.
- 3D: gracias a la velocidad de conexión actual y los potentes motores gráficos web, los elementos 3D son cada vez más habituales. Estos permiten mostrar productos de una forma más realista, incluir diseños más atractivos o visualizar los objetos con perspectiva.
- Storytelling: queda más que demostrado que las historias venden. Contar una historia a través de una web es una tendencia activa y cada vez más habitual. Además, podemos hacer partícipe a nuestros visitantes a través de elementos interactivos que encontrarán mientras conoce nuestra historia.
- Personalidad propia: un diseño web sin personalidad propia en la actualidad es como seguir al rebaño. Si quieres destacar frente a la competencia, debes utilizar imágenes y diseños únicos que demuestran el carácter de tu empresa.
- Animaciones: las animaciones dentro del diseño web nos permiten captar la atención de nuestra audiencia. Para estar a la altura, deberemos animar nuestra web de forma armoniosa para que los usuarios miren donde nosotros queremos que miren.
- One-Page: este tipo de webs muestran toda la información en una sola página de forma minimalista, limpia y rápida, pero a la vez atractiva y eficaz. Muchas empresas y grandes marcas están apostando por las webs “de una sola página”
7 +1:Bonus Track. Velocidad de carga: la velocidad de carga de una web es sumamente fundamental en la experiencia de usuario. Si tenemos una web muy bonita pero que carga muy lenta, los usuarios se irán por donde han venido. Encontrar el equilibrio entre una carga rápida y un diseño atractivo es clave para que nuestra web triunfe, tanto entre nuestros clientes como en Google, ya que también se trata de un factor de posicionamiento.
Ventajas de tener una web adaptada a las últimas tendencias
Utilizar las tendencias en diseños de páginas web en tu negocio es realmente beneficioso si lo haces con cabeza. No se trata de incluir todas las tendencias, se trata de aprovechar las que puedan aportar cosas a tu audiencia. Utilizándolas adecuadamente, obtendrás unas cuantas ventajas que tarde o temprano se transformarán en más beneficios:
- Convertirás a tus visitantes en clientes, gracias a la retención producida por tu espectacular diseño web.
- Tendrás una web que se puede visualizar en cualquier tipo de dispositivo, sea cual sea su tamaño.
- La carga de tu web será rápida, por lo que tu posicionamiento mejorará y tus usuarios podrán entrar en pocos segundos, evitando así la temida fuga por espera.
- En tan solo un vistazo tus usuarios podrán ver a qué te dedicas y si es lo que estaban buscando.
- Si utilizas el storytelling, podrás convencer a más clientes de que tu producto o servicio es lo que necesitan.
- Gracias al UX, tu página será fácil de usar e intuitiva, por lo que cualquier persona podrá navegar por ella.
- Puedes convertirte en el referente de tu sector, ser más competitivo y adelantar a tu competencia.
Como puedes ver, gracias al diseño web podemos conseguir cosas impresionantes, cosas que a primera vista pueden parecer circunstanciales pero que en realidad son clave. Si quieres conseguir más clientes a través de tu web y por lo tanto aumentar tus ingresos, echa un vistazo a tu página y pregúntate si está siguiendo las tendencias del momento.
Si quieres que tu web sea la mejor de tu sector, investiga a tu competencia, analiza tu propia página e incorpora las tendencias que mejor encajen con tu negocio.Tu principal objetivo debe ser mejorar el aspecto de tu sitio para que los visitantes que lleguen a él se conviertan en clientes.




 Volver
Volver

















 Inicio de sesión
Inicio de sesión  Capacitaciones gratuitas
Capacitaciones gratuitas Vitrina para tu negocio
Vitrina para tu negocio Redes de Contactos
Redes de Contactos Contenido exclusivo
Contenido exclusivo Regístrate
Regístrate Regístrate
Regístrate
 Cerrar sesión
Cerrar sesión Selecciona Categoría
Selecciona Categoría